W Skrócie: meta tagi i ich rola w SEO (FAQ)
Czym są kluczowe meta tagi SEO i jakie mają limity długości?
Meta tagi to znaczniki HTML przekazujące metadane wyszukiwarkom. Najważniejsze to Tag <title>, który jest bezpośrednim czynnikiem rankingowym (limit ok. 50-60 znaków / ≈ 600 pikseli) oraz Meta tag description, który wpływa na CTR (limit ok. 150-160 znaków dla desktopu). Meta keywords nie działają w Google.
Jakie tagi kontrolują widoczność strony i duplikację treści?
Meta tag robots pozwala kontrolować, czy strona ma być indeksowana (noindex) i czy linki mają być śledzone (nofollow). Do walki z duplikacją służy rel="canonical", który wskazuje preferowany URL, oraz noindex, który całkowicie wyklucza stronę z indeksu. Meta viewport jest kluczowy dla mobile-first indexing.
Jak zarządzać meta tagami na dużych stronach i jak wspierają one media społecznościowe?
Na dużych stronach stosuje się dynamiczne generowanie meta tagów za pomocą szablonów i zmiennych, aby zapewnić unikalność. Media społecznościowe są wspierane przez Open Graph (OG) i Twitter Cards, które umożliwiają atrakcyjne podglądy udostępnianych linków, co pośrednio zwiększa CTR i ruch.
Spis treści:
- Meta tagi: co to jest i jakie mają znaczenie dla SEO?
- Najważniejsze meta tagi SEO: które to są i gdzie je widać?
- Optymalna długość title i meta description: co, jeśli przekroczymy limit?
- Meta keywords: czy ten tag jeszcze działa w SEO?
- Meta tag robots: jak kontrolować indeksowanie strony?
- Open Graph i Twitter Cards: jak meta tagi wspierają social media i SEO?
- Meta viewport: klucz do mobile-first indexing?
- Canonical vs. noindex: jak radzić sobie z duplikacją treści?
- Dynamiczne meta tagi: jak zarządzać nimi na dużych stronach?
- Audyt meta tagów: jak sprawdzić i zoptymalizować tagi na stronie?
- Wnioski
Meta tagi: co to jest i jakie mają znaczenie dla SEO?
Meta tagi to specjalne znaczniki HTML, które przekazują dodatkowe informacje, czyli metadane, na temat strony internetowej. Są one przeznaczone przede wszystkim dla wyszukiwarek internetowych oraz innych systemów (takich jak przeglądarki czy platformy społecznościowe), a nie bezpośrednio dla osób przeglądających stronę.
Samo słowo "meta" wywodzi się z języka greckiego i oznacza "o" lub "poza", co w tym kontekście można interpretować jako "dane o danych". Meta tagi zatem opisują zawartość i charakterystykę strony dla systemów, które ją analizują. Mimo że większość meta tagów nie jest widoczna na samej stronie, odgrywają one kluczową rolę w komunikacji z robotami indeksującymi, wpływając na to, jak strona jest przez nie rozumiana i prezentowana.
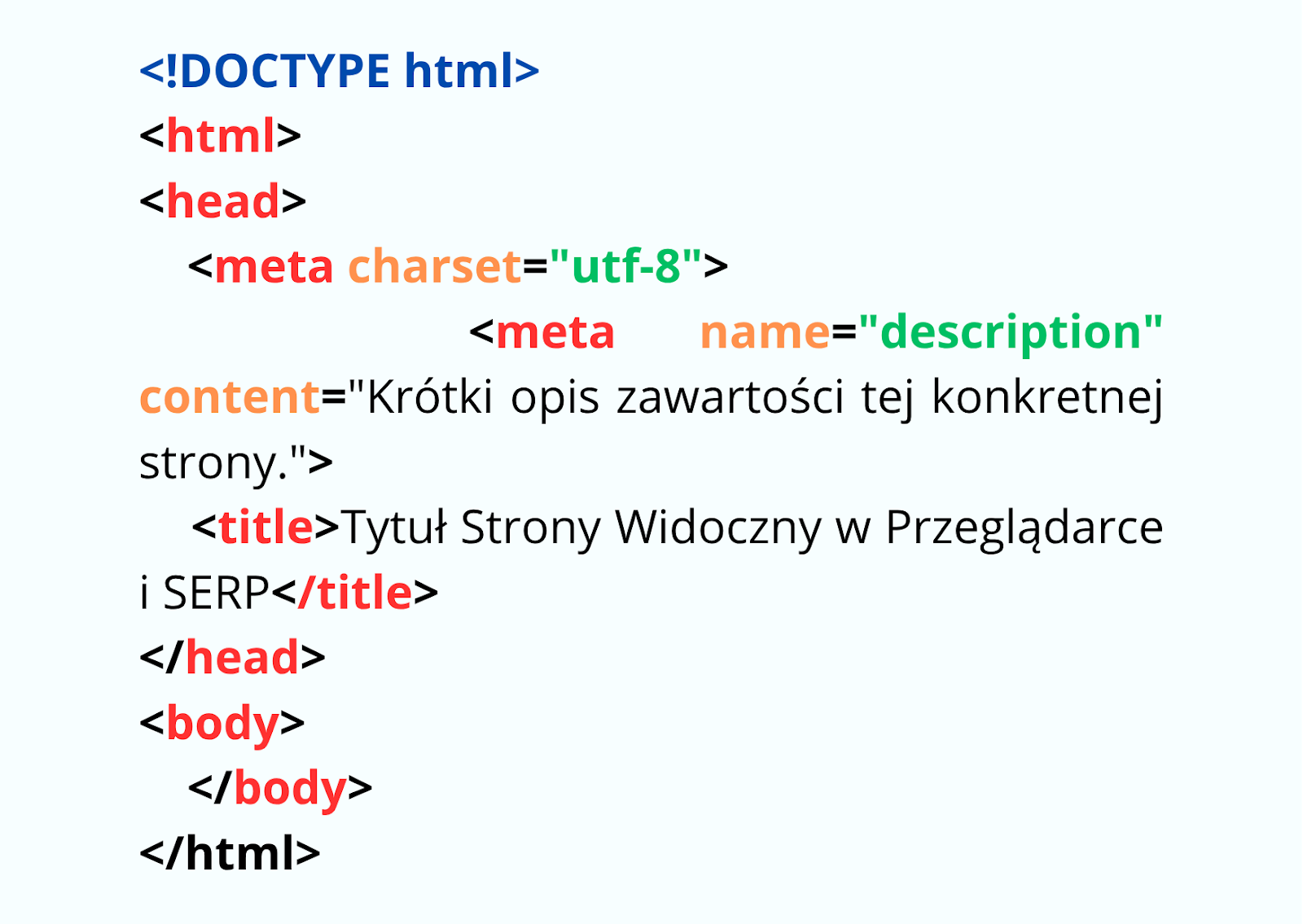
Meta tagi umieszcza się w sekcji <head> dokumentu HTML. Ta część dokumentu zawiera informacje, które są przetwarzane przez przeglądarki i roboty jeszcze przed wyświetleniem głównej treści strony (znajdującej się w sekcji <body>).
Oto typowa struktura z meta tagami:

Rola meta tagów dla wyszukiwarek internetowych jest wieloaspektowa.
Po pierwsze: dostarczają one kontekstu oraz szczegółowych informacji o zawartości strony, co pomaga algorytmom lepiej zrozumieć jej tematykę i przeznaczenie.
Po drugie: meta tagi mogą zawierać instrukcje dla robotów wyszukiwarek, określające, jak powinny postępować z daną stroną – na przykład, czy mają ją indeksować (aby dowiedzieć się więcej, przeczytaj artykuł o dodawaniu strony do indeksu Google), czy też śledzić znajdujące się na niej linki.
Po trzecie: niektóre meta tagi bezpośrednio wpływają na sposób prezentacji strony w wynikach wyszukiwania (SERP), kształtując jej "wizytówkę" widoczną dla potencjalnych odwiedzających.
Z tych powodów meta tagi stanowią absolutną podstawę optymalizacji strony pod kątem SEO, a konkretnie działań określanych jako on-site SEO. Są to jedne z fundamentalnych elementów, nad którymi właściciel strony ma bezpośrednią kontrolę. Pozwalają one aktywnie wpływać na to, jak witryna jest postrzegana i przetwarzana przez wyszukiwarki.
Prawidłowa optymalizacja meta tagów jest kluczowa, ponieważ może znacząco zwiększyć widoczność strony w organicznych wynikach wyszukiwania, poprawić jej współczynnik klikalności (CTR) i w konsekwencji przyciągnąć bardziej wartościowy ruch. Działania te, w przeciwieństwie do czynników off-site (takich jak budowanie linków), są realizowane bezpośrednio w obrębie kodu i treści strony.
Równie istotnym elementem technicznego SEO, który wspiera meta tagi, jest dobrze skonfigurowana mapa witryny. Ułatwia ona robotom Google szybkie odnajdywanie i indeksowanie zaktualizowanych treści, co zwiększa szanse na szybsze pojawienie się zmian w wynikach wyszukiwania.
Można śmiało stwierdzić, że optymalizacja on-site jest fundamentem, na którym buduje się całościową strategię pozycjonowania strony w Google. Meta tagi są jednymi z pierwszych i najważniejszych "cegiełek" tej konstrukcji. Zaniedbanie ich optymalizacji można porównać do budowania domu bez solidnych fundamentów. Zrozumienie 10 kluczowych zasad pozycjonowania stron może dodatkowo pomóc w efektywnym wykorzystaniu potencjału meta tagów.
Równie ważnym uzupełnieniem meta tagów jest dobrze zaprojektowana struktura strony, która nadaje treściom logiczny porządek i ułatwia ich interpretację przez algorytmy Google. Spójna hierarchia nagłówków, czytelne adresy URL i przemyślane linkowanie wewnętrzne wzmacniają sygnały wysyłane przez meta tagi, pomagając wyszukiwarkom właściwie zrozumieć kontekst oraz powiązania między podstronami. Dzięki temu optymalizacja techniczna i strukturalna tworzą wspólnie solidny fundament dla skutecznego pozycjonowania.
Najważniejsze meta tagi SEO: które to są i gdzie je widać?
Spośród licznych meta tagów, dwa z nich wysuwają się na pierwszy plan pod względem wpływu na prezentację strony w wynikach wyszukiwania (SERP) oraz interakcję z użytkownikiem: tag <title> oraz meta tag description.
Tag <title> (tytuł strony)
Tag <title>, chociaż technicznie rzecz biorąc jest standardowym elementem HTML, a nie "meta tagiem" w ścisłym tego słowa znaczeniu (ponieważ nie używa atrybutu name jak typowe meta tagi), jest powszechnie uznawany za jeden z najważniejszych elementów w kontekście SEO. Umieszcza się go w sekcji <head> dokumentu HTML, w formacie: <title>Tutaj znajduje się tytuł strony</title>.
Jego obecność jest kluczowa, ponieważ jest on wyświetlany w kilku strategicznych miejscach:
- W wynikach wyszukiwania (SERP): Jako główny, klikalny nagłówek (najczęściej niebieski link) dla każdego wyniku organicznego. To pierwszy element, na który użytkownik zwraca uwagę.
- W tytule karty przeglądarki internetowej: Umożliwia użytkownikom łatwą identyfikację otwartych kart.
- W podglądach linków udostępnianych w mediach społecznościowych: Jeśli strona nie posiada specyficznych tagów Open Graph, platformy społecznościowe często wykorzystują zawartość tagu <title> do wygenerowania tytułu podglądu.
Wpływ tagu <title> na SEO i użytkownika jest nie do przecenienia. Jest on bezpośrednim czynnikiem rankingowym dla Google. Pomaga wyszukiwarkom zrozumieć główną tematykę i kontekst danej podstrony. Dla użytkownika, tytuł w SERP jest pierwszym kontaktem ze stroną i odgrywa decydującą rolę w procesie podejmowania decyzji o kliknięciu. Dobrze sformułowany, trafny i zachęcający tytuł znacząco zwiększa współczynnik klikalności (CTR).
Meta tag description (opis strony)
Meta tag description to znacznik HTML w postaci <meta name="description" content="Tutaj znajduje się opis strony...">, również umieszczany w sekcji <head> dokumentu.
Jego głównym miejscem wyświetlania jest:
- W wynikach wyszukiwania (SERP): Jako krótki opis (nazywany snippetem lub fragmentem opisu), który znajduje się bezpośrednio pod tagiem <title>.
W odróżnieniu od tagu <title>, meta description nie jest bezpośrednim czynnikiem rankingowym dla Google. Jednak jego rola jest niezwykle istotna. Google potwierdza, że czasami wykorzystuje treść z meta description do wygenerowania snippetu w SERP, jeśli uzna, że lepiej opisuje on stronę niż fragmenty pobrane bezpośrednio z jej treści.
Przede wszystkim jednak, meta description ma kluczowy wpływ na współczynnik klikalności (CTR). Działa on jak tekst reklamowy, którego zadaniem jest przekonanie użytkownika, że dana strona zawiera dokładnie to, czego szuka, i skłonienie go do kliknięcia. Pomaga użytkownikowi szybko ocenić, czy strona odpowiada na jego zapytanie. W SERP meta description pojawia się jako kilka linijek tekstu pod tytułem. Często słowa kluczowe, które pasują do zapytania użytkownika, są w nim automatycznie pogrubiane przez Google, co dodatkowo przyciąga wzrok i podkreśla trafność wyniku. Więcej o doborze i zastosowaniu słów kluczowych przeczytasz w naszym przewodniku o słowach kluczowych w SEO.
Chociaż tag title jest bezpośrednim czynnikiem rankingowym, a meta description nie, oba te elementy nierozerwalnie współdziałają, tworząc kompletną "wizytówkę" strony w wynikach wyszukiwania. Atrakcyjny i trafny title może przyciągnąć wzrok użytkownika, ale to często przekonujący meta description ostatecznie decyduje o tym, czy użytkownik kliknie link.
Optymalna długość title i meta description: co, jeśli przekroczymy limit?
Precyzyjne dostosowanie długości tagu <title> i meta description jest kluczowe dla ich efektywności, ponieważ Google dysponuje ograniczoną przestrzenią na wyświetlanie tych elementów w wynikach wyszukiwania.
Zalecane długości dla tagu <title>:
- Optymalna długość to około 50-60 znaków ze spacjami.
- Warto pamiętać, że Google mierzy długość tytułu nie tylko w znakach, ale przede wszystkim w pikselach – limit wynosi około 600 pikseli. Poszczególne litery mają różną szerokość (np. litera "i" jest znacznie węższa niż "w" czy "m"), dlatego limit pikselowy jest bardziej precyzyjnym odzwierciedleniem dostępnego miejsca.
Zalecane długości dla meta description:
- Na urządzeniach desktopowych: zalecana długość to około 150-160 znaków ze spacjami (limit szerokości w pikselach wynosi około 920-980 pikseli).
- Na urządzeniach mobilnych: dostępna przestrzeń jest mniejsza, dlatego meta description powinien być krótszy, optymalnie mieszcząc się w przedziale 105-120 znaków (limit szerokości to około 680 pikseli).
Konsekwencje przekroczenia limitów: Najczęstszą konsekwencją przekroczenia zalecanych limitów jest ucięcie treści (truncation). Wyszukiwarka skraca tekst, który nie mieści się w dostępnej przestrzeni, i często dodaje na jego końcu wielokropek (...).
Co istotne, Google nigdy nie ucina słów w połowie; jeśli nawet jeden znak przekracza limit, całe ostatnie słowo może zostać usunięte. Alternatywnie, zamiast prostego ucięcia, Google może zdecydować się na całkowite przepisanie (rewriting) tagu <title> lub wybrać inny fragment treści ze strony jako meta description. Dzieje się tak, gdy algorytm uzna, że oryginalne tagi są zbyt długie, mało trafne, przeładowane słowami kluczowymi lub po prostu nie najlepiej odpowiadają na konkretne zapytanie użytkownika.
Ucięte, niejasne lub automatycznie wygenerowane tytuły i opisy mogą negatywnie wpłynąć na odbiór strony przez użytkownika. Mogą zniechęcać do kliknięcia, ponieważ nie dostarczają pełnej informacji, wyglądają nieprofesjonalnie lub nie budzą zaufania. W konsekwencji może to prowadzić do niższego współczynnika klikalności (CTR).
Meta keywords: czy ten tag jeszcze działa w SEO?
Meta tag keywords przez wiele lat odgrywał istotną rolę w optymalizacji stron. Jego pierwotnym celem było dostarczanie wyszukiwarkom listy słów kluczowych, które najlepiej opisywały zawartość danej podstrony (np. <meta name="keywords" content="seo, marketing internetowy, optymalizacja stron" />).
Jednakże, obecne stanowisko Google wobec meta tagu keywords jest jednoznaczne: Google nie używa meta tagu keywords jako czynnika rankingowego i nie ma on żadnego wpływu na pozycjonowanie w tej wyszukiwarce. Ta polityka obowiązuje co najmniej od 2009 roku. Również inne główne wyszukiwarki, takie jak Bing, w dużej mierze zdewaluowały znaczenie tego tagu.
Główną przyczyną utraty znaczenia meta keywords były powszechne nadużycia ze strony webmasterów. Tag ten stał się narzędziem do tzw. "keyword stuffingu", czyli nienaturalnego upychania w nim dużej liczby słów kluczowych, często nieadekwatnych do rzeczywistej treści strony, w celu manipulowania wynikami wyszukiwania. Więcej na temat negatywnych skutków tej praktyki przeczytasz w artykule o keyword stuffingu i jego wpływie na widoczność strony. Równocześnie, algorytmy wyszukiwarek stały się znacznie bardziej zaawansowane w analizie samej treści strony, co pozwoliło im na samodzielne i znacznie dokładniejsze określanie jej tematyki.
Czy jest jeszcze jakikolwiek sens używania meta tagu keywords? Z perspektywy SEO w Google, generalnie nie ma to sensu. Jego dodanie nie zaszkodzi stronie (Google po prostu go zignoruje), ale jest to strata czasu, który można efektywniej wykorzystać na inne działania optymalizacyjne. Istnieją jednak pewne niszowe, potencjalne zastosowania tego tagu, które nie są bezpośrednio związane z rankingiem w Google, na przykład dla wewnętrznych systemów wyszukiwania na stronie lub dla niektórych, mniej popularnych globalnie wyszukiwarek (np. Yandex). Historia meta tagu keywords stanowi ważną lekcję – wyszukiwarki dynamicznie adaptują się do taktyk black hat SEO.
Meta tag robots: jak kontrolować indeksowanie strony?
Meta tag robots jest kluczowym narzędziem, które pozwala webmasterom precyzyjnie instruować roboty wyszukiwarek (crawlery), jak mają postępować z konkretną stroną HTML. Umożliwia on kontrolę nad procesami takimi jak indeksowanie treści czy podążanie za linkami. Umieszcza się go w sekcji <head> dokumentu HTML, a jego podstawowa składnia wygląda następująco: <meta name="robots" content="dyrektywa1, dyrektywa2">.
Najważniejsze dyrektywy meta tagu robots i ich znaczenie:
- index: Zezwala na indeksowanie strony przez wyszukiwarki (jest to wartość domyślna).
- noindex: Zabrania wyszukiwarkom indeksowania strony. Strony z tą dyrektywą nie powinny pojawiać się w wynikach wyszukiwania.
- follow: Zezwala robotom na podążanie za wszystkimi linkami znajdującymi się na danej stronie (również wartość domyślna).
- nofollow: Zabrania robotom podążania za jakimikolwiek linkami na stronie.
- none: Jest to skrót równoważny jednoczesnemu użyciu dyrektyw noindex, nofollow.
- all: Jest to skrót równoważny dyrektywom index, follow (oznacza brak restrykcji, domyślne zachowanie).
- noarchive: Zapobiega wyświetlaniu przez wyszukiwarki zbuforowanej (zapisanej w pamięci podręcznej) kopii strony.
- nosnippet: Zapobiega wyświetlaniu fragmentu opisu (snippetu) strony oraz jej miniatury wideo w wynikach wyszukiwania.
- max-snippet:[liczba]: Pozwala określić maksymalną długość (w znakach) tekstowego fragmentu opisu.
- max-image-preview:[ustawienie]: Kontroluje maksymalny rozmiar podglądu obrazka dla danej strony.
- max-video-preview:[liczba]: Określa maksymalną długość (w sekundach) animowanego podglądu wideo.
- notranslate: Informuje Google, że nie powinno oferować automatycznego tłumaczenia danej strony.
- noimageindex: Instruuje robota, aby nie indeksował obrazów znajdujących się na danej stronie.
- unavailable_after:[data/czas]: Informuje Google, że strona nie powinna być już indeksowana po określonej dacie i czasie.
- indexifembedded: Pozwala na indeksowanie treści strony, nawet jeśli strona główna ma dyrektywę noindex, pod warunkiem, że treść ta jest osadzona na innej stronie.
Przykłady praktycznego użycia:
- Całkowite zablokowanie strony przed indeksowaniem i śledzeniem linków: <meta name="robots" content="noindex, nofollow">
- Zezwolenie na indeksowanie, ale bez śledzenia linków wychodzących: <meta name="robots" content="index, nofollow">
- Zablokowanie indeksowania, ale zezwolenie na śledzenie linków (np. do przekazywania "mocy SEO" ze stron, których nie chcemy w indeksie): <meta name="robots" content="noindex, follow">
Możliwe jest również stosowanie dyrektyw specyficznych dla konkretnych robotów, np. Googlebota (<meta name="googlebot" content="...">). Dla zasobów niebędących plikami HTML (np. PDF, obrazy) alternatywą jest użycie nagłówka HTTP X-Robots-Tag.
Ważna uwaga: Jeśli dana strona jest zablokowana przed crawlowaniem w pliku robots.txt, roboty wyszukiwarek nie będą w stanie jej odwiedzić, a co za tym idzie, nie odczytają żadnych dyrektyw meta robots na tej stronie. Aby dyrektywa noindex mogła skutecznie zadziałać, strona musi być dostępna do crawlowania.
Open Graph i Twitter Cards: jak meta tagi wspierają social media i SEO?
W dobie mediów społecznościowych, sposób, w jaki linki do stron internetowych są prezentowane podczas udostępniania, ma ogromne znaczenie dla zaangażowania użytkowników. Kluczową rolę odgrywają tu specjalne zestawy meta tagów: protokół Open Graph (OG) oraz Twitter Cards.
Protokół Open Graph (OG) został pierwotnie stworzony przez Facebooka, aby umożliwić właścicielom stron kontrolowanie, jak ich treści (tytuł, opis, obraz) są wyświetlane, gdy link do strony jest udostępniany. Obecnie protokół ten jest szeroko adoptowany przez wiele innych serwisów (LinkedIn, Pinterest, a nawet X/Twitter, który używa tagów OG jako fallback). Tagi Open Graph umieszcza się w sekcji <head> dokumentu HTML, a ich podstawowa składnia to <meta property="og:nazwa_tagu" content="wartość_tagu" />. Najważniejsze tagi OG to między innymi:
- og:title (tytuł),
- og:description (opis),
- og:image (obraz – bardzo ważny, rekomendowane wymiary to 1200x630 pikseli),
- og:type (typ obiektu, np. article),
- og:url (kanoniczny URL),
- og:site_name (nazwa witryny).
Twitter Cards to z kolei zestaw meta tagów specyficznych dla platformy X (dawniej Twitter), które pozwalają na dołączanie do tweetów bogatszych wizualnie "kart" z podglądem linkowanej treści. Kluczowe tagi Twitter Cards obejmują:
- twitter:card (typ karty, np. summary_large_image),
- twitter:title,
- twitter:description,
- twitter:image,
- twitter:site (nazwa użytkownika Twittera).
Dzięki tym tagom, linki udostępniane w mediach społecznościowych przestają być jedynie suchymi adresami URL. Zamiast tego, użytkownicy widzą atrakcyjne wizualnie podglądy, co znacząco wpływa na zaangażowanie użytkowników i współczynnik klikalności (CTR) w mediach społecznościowych.
Jaki jest natomiast wpływ tagów Open Graph i Twitter Cards na SEO? Należy podkreślić, że nie mają one bezpośredniego wpływu na algorytmy rankingowe Google. Jednak ich rola w SEO jest istotna, choć pośrednia:
- Zwiększony ruch z mediów społecznościowych: Wyższy CTR na platformach społecznościowych przekłada się na większą liczbę odwiedzin, co może generować pozytywne sygnały użytkownika.
- Wzmocnienie sygnałów społecznościowych: Zwiększona aktywność społecznościowa może prowadzić do zdobycia większej liczby naturalnych linków zwrotnych.
- Lepsze zrozumienie treści przez roboty: Ustrukturyzowane dane mogą pomóc również robotom wyszukiwarek lepiej zrozumieć kontekst strony.
- Budowanie spójności i zaufania do marki: Profesjonalna prezentacja treści buduje pozytywny wizerunek.
Do weryfikacji poprawności implementacji tych tagów służą specjalne narzędzia walidacyjne, takie jak Facebook Sharing Debugger czy Twitter Card Validator. Implementacja tych tagów to umiejętne połączenie technicznego SEO z marketingiem w mediach społecznościowych.
Meta viewport: klucz do mobile-first indexing?
Meta tag viewport jest fundamentalnym elementem HTML, który odgrywa kluczową rolę w zapewnieniu responsywności stron internetowych i ich prawidłowego wyświetlania na urządzeniach mobilnych. Umieszcza się go w sekcji <head> dokumentu HTML i jego głównym zadaniem jest instruowanie przeglądarki, jak powinna kontrolować wymiary oraz skalowanie wyświetlanej strony. Najczęściej rekomendowana i stosowana konfiguracja meta tagu viewport wygląda następująco: <meta name="viewport" content="width=device-width, initial-scale=1.0">
- width=device-width: Ta dyrektywa ustawia szerokość obszaru renderowania (viewportu) na faktyczną szerokość ekranu danego urządzenia.
- initial-scale=1.0: Ta dyrektywa ustawia początkowy poziom powiększenia strony na 100% (czyli brak powiększenia lub pomniejszenia).
Bez poprawnie skonfigurowanego meta tagu viewport, przeglądarki mobilne często próbują renderować stronę tak, jakby była wyświetlana na dużym ekranie komputera, a następnie proporcjonalnie ją zmniejszają. Skutkuje to tym, że tekst i elementy interaktywne stają się bardzo małe i nieczytelne. Meta viewport jest zatem nieodzownym elementem responsywnego projektowania stron (RWD).
Znaczenie meta tagu viewport drastycznie wzrosło wraz z wprowadzeniem przez Google indeksowania "mobile-first". W tym modelu Google ocenia i indeksuje strony przede wszystkim na podstawie ich wersji mobilnej. Poprawna konfiguracja viewport jest dla Google jednym z kluczowych sygnałów świadczących o tym, że strona jest dostosowana do urządzeń mobilnych.
Brak tego tagu lub jego nieprawidłowe ustawienia mogą negatywnie wpłynąć na ocenę strony, a w konsekwencji obniżyć jej pozycję w rankingu. Ma to również bezpośredni i bardzo pozytywny wpływ na doświadczenia użytkowników (UX) na telefonach i tabletach, zapewniając czytelność i łatwość interakcji.
Poprawnie skonfigurowany viewport może także pośrednio wpływać na niektóre metryki Core Web Vitals, takie jak Cumulative Layout Shift (CLS). Więcej informacji o tych wskaźnikach znajdziesz w artykule poświęconym Google Core Web Vitals. Zdecydowanie odradza się blokowanie możliwości zoomowania przez użytkownika (poprzez user-scalable=no) ze względu na standardy dostępności.
Canonical vs. noindex: jak radzić sobie z duplikacją treści?
Duplikacja treści jest jednym z częstszych problemów, z którymi borykają się właściciele stron, a jej niewłaściwe zarządzanie może negatywnie wpłynąć na pozycjonowanie. Dowiedz się więcej o tym, jak rozpoznać i naprawić duplikaty treści, aby poprawić widoczność w Google. Dwa podstawowe narzędzia służące do komunikowania wyszukiwarkom, jak postępować ze zduplikowanymi stronami, to tag kanoniczny (rel="canonical") oraz dyrektywa noindex.
Tag rel="canonical" to element
<link rel="canonical" href="URL_strony_kanonicznej">
umieszczany w sekcji <head> tych stron, które są duplikatami lub wariantami innej, preferowanej strony. Jego celem jest wskazanie wyszukiwarkom, która wersja adresu URL powinna być traktowana jako oryginalna (kanoniczna). Dzięki temu sygnały rankingowe, takie jak wartość linków przychodzących, są konsolidowane na jednym, głównym adresie URL. Należy pamiętać, że rel="canonical" jest dla Google silną sugestią, a nie bezwzględnym poleceniem.
Dyrektywa noindex, implementowana jako <meta name="robots" content="noindex">, instruuje wyszukiwarki, aby całkowicie wykluczyły daną stronę z indeksu. Stosuje się ją wtedy, gdy nie chcemy, aby dana strona – niezależnie od tego, czy jej treść jest unikalna, czy zduplikowana – była w ogóle dostępna dla użytkowników poprzez wyszukiwarkę.
Kiedy użyć rel="canonical"?
- Gdy celem jest skonsolidowanie wartości SEO z wielu wersji tej samej lub bardzo podobnej treści na jeden, preferowany URL, przy jednoczesnym zachowaniu dostępności wszystkich tych wersji (np. strony generowane przez parametry URL, takie jak filtry czy sortowanie).
- Przy syndykacji treści – na stronach z kopią treści należy umieścić tag kanoniczny wskazujący na oryginalny artykuł.
- Gdy istnieją niewielkie różnice w treści między stronami (np. wynikające z sortowania produktów, wybranej waluty), ale zasadnicza zawartość jest tożsama.
- Aby "moc SEO" (link equity) z duplikatów przepływała i wzmacniała stronę kanoniczną.
Kiedy użyć noindex?
- Gdy chcemy całkowicie uniemożliwić pojawienie się danej strony w wynikach wyszukiwania Google, ponieważ nie wnosi ona wartości dla użytkowników (np. strony logowania, koszyka zakupowego, wewnętrzne wyniki wyszukiwania na stronie, strony testowe, strony z bardzo ubogą treścią – "thin content").
- Często stosuje się dyrektywę noindex w połączeniu z follow (noindex, follow), jeśli na stronie są wartościowe linki, które roboty mają śledzić.
Użycie obu instrukcji (noindex i rel="canonical") na jednej stronie jest technicznie możliwe, ale Google generalnie zaleca wybór jednej, bardziej jednoznacznej metody. Ustawienie tagu rel="canonical" na stronę, która sama jest oznaczona dyrektywą noindex, jest błędem logicznym.
Poprawne zarządzanie duplikacją treści ma bezpośredni wpływ na budżet crawlowania (crawl budget) i pomaga unikać problemów SEO, takich jak rozcieńczenie "mocy SEO" czy kanibalizacja słów kluczowych. Szczegółowe omówienie tego zjawiska znajdziesz w naszym artykule o kanibalizacji słów kluczowych i sposobach jej unikania.
W przypadku artykułów sponsorowanych tag canonical odgrywa kluczową rolę – pozwala jasno wskazać, że oryginalna wersja tekstu znajduje się np. na stronie marki, a nie w portalu publikującym. To szczególnie ważne, gdy ten sam materiał ukazuje się w kilku serwisach partnerskich – dzięki temu cała „moc SEO” trafia do źródła, a nie rozprasza się pomiędzy duplikaty. Z kolei dyrektywa noindex może być przydatna, jeśli chcesz, by kopia artykułu była widoczna dla czytelników, ale nie była indeksowana przez Google, co chroni przed ryzykiem kanibalizacji treści.
Dynamiczne meta tagi: jak zarządzać nimi na dużych stronach?
Ręczne tworzenie unikalnych i zoptymalizowanych meta tagów dla każdej z tysięcy, a nawet milionów podstron (np. w dużych portalach informacyjnych, rozbudowanych blogach czy sklepach e-commerce) jest praktycznie niewykonalne. Dlatego kluczowe staje się wdrożenie strategii automatycznego lub półautomatycznego generowania meta tagów, czyli tzw. dynamicznych meta tagów.
Metody i strategie automatycznego generowania:
- Tworzenie szablonów meta tagów:
- Definiuje się ogólną strukturę dla <title> i meta description, która będzie stosowana dla określonych typów stron (np. strony produktów, strony kategorii, artykuły blogowe).
- Szablon zawiera stałe fragmenty tekstu oraz miejsca na zmienne (placeholdery), które są automatycznie wypełniane danymi specyficznymi dla danej podstrony (np. nazwa produktu, kategoria, marka, cena).
- Przykład szablonu <title> dla strony produktu: [Nazwa Produktu] - [Kategoria] | [Nazwa Sklepu]
- Przykład szablonu meta description dla strony produktu: Kup [Nazwa Produktu] z kategorii [Kategoria] w sklepie [Nazwa Sklepu]. Atrakcyjna cena, szybka dostawa! Sprawdź naszą ofertę.
- Wykorzystanie zmiennych:
- Szybki system CMS lub dedykowane narzędzie/skrypt pobiera odpowiednie wartości dla zmiennych z bazy danych strony dla każdej podstrony (np. {nazwaProduktu}, {nazwaKategorii}, {marka}, {cena}).
- Dla stron z paginacją można używać zmiennych typu [Numer Strony], aby dodać numer strony do tytułu lub opisu, co pomaga w ich różnicowaniu: [Nazwa Kategorii] – Strona [Numer Strony].
- Logika warunkowa (Conditional Logic):
- Bardziej zaawansowane systemy mogą wykorzystywać logikę warunkową do generowania meta tagów w zależności od dostępności określonych danych lub atrybutów. Na przykład, jeśli produkt jest objęty promocją, można dynamicznie dodać informację o procencie zniżki.
- Programmatic SEO:
- Jest to podejście polegające na masowym tworzeniu zoptymalizowanych stron (w tym ich meta tagów) na podstawie dużych zestawów danych i zdefiniowanych szablonów, często dla tysięcy długoogonowych słów kluczowych.
Zapewnienie unikalności i trafności meta tagów na dużą skalę:
- Kombinacja wielu różnych zmiennych w szablonach pomaga w tworzeniu bardziej unikalnych kombinacji.
- Stosowanie synonimów i wariantów tekstu (należy używać ostrożnie, aby uniknąć nienaturalnie brzmiących tekstów).
- Szablony powinny być tak projektowane, aby generowane meta tagi mieściły się w zalecanych limitach długości i zawierały najważniejsze słowa kluczowe dla danej podstrony.
- Priorytetyzacja i ręczna edycja: Najważniejsze strony (np. strona główna, kluczowe kategorie) powinny być optymalizowane ręcznie.
- Unikanie "thin content" w meta tagach – opisy powinny wnosić wartość dodaną, np. unikalne punkty sprzedaży (USP), wezwanie do działania (CTA).
- Regularny audyt i dostosowywanie szablonów i reguł generowania meta tagów.
- Wykorzystanie funkcji platform CMS (np. WordPress z wtyczkami takimi jak Yoast SEO czy Rank Math) lub dedykowanych narzędzi do dynamicznego generowania meta tagów.
Kluczem jest znalezienie równowagi między automatyzacją a jakością, tak aby generowane dynamicznie meta tagi były nie tylko unikalne, ale przede wszystkim trafne i wartościowe dla użytkownika.
Audyt meta tagów: jak sprawdzić i zoptymalizować tagi na stronie?
Regularny audyt meta tagów jest niezbędnym elementem utrzymania dobrej kondycji SEO strony. Pozwala on na identyfikację problemów, takich jak brakujące tagi, ich duplikacja, nieoptymalna długość czy niska trafność, które mogą negatywnie wpływać na widoczność i współczynnik klikalności (CTR).
Praktyczny poradnik krok po kroku – audyt meta tagów:
Zbieranie danych (Crawling):
- Pierwszym krokiem jest zebranie informacji o wszystkich meta tagach (przede wszystkim <title> i meta description, ale także meta robots, canonical itp.) z każdej istotnej podstrony witryny.
- Do tego celu najlepiej użyć crawlera SEO, takiego jak Screaming Frog SEO Spider, Ahrefs Site Audit czy Semrush Site Audit.
Analiza tagów <title>:
- Obecność: Czy każda ważna podstrona posiada unikalny tag <title>?
- Długość: Czy tytuły mieszczą się w zalecanych limitach (ok. 50-60 znaków, ~600 pikseli)?
- Unikalność: Zidentyfikuj zduplikowane tagi <title>.
- Trafność i słowa kluczowe: Oceń, czy tytuły precyzyjnie opisują zawartość podstrony i czy zawierają najważniejsze słowa kluczowe (unikając przy tym keyword stuffingu).
- Zachęta do kliknięcia (CTR): Czy tytuły są angażujące i zachęcają użytkowników do kliknięcia?
Analiza meta tagów description:
- Obecność: Upewnij się, że każda istotna podstrona ma zdefiniowany meta description.
- Długość: Sprawdź, czy opisy mieszczą się w zalecanych limitach (ok. 150-160 znaków dla desktop, ok. 120 dla mobile).
- Unikalność: Zidentyfikuj zduplikowane meta description.
- Trafność i słowa kluczowe: Oceń, czy opisy trafnie podsumowują zawartość strony i czy naturalnie zawierają słowa kluczowe.
- Zachęta do kliknięcia (CTR): Czy opisy są perswazyjne, zawierają język korzyści, USP i CTA?
Analiza meta tagu robots:
- Sprawdź, czy dyrektywy robots (np. noindex, nofollow) są używane poprawnie i celowo.
- Upewnij się, że strony, które mają być indeksowane, nie mają przypadkowo dyrektywy noindex.
Analiza tagów kanonicznych (rel="canonical"):
- Zweryfikuj poprawność implementacji tagów kanonicznych, zwłaszcza na stronach z potencjalną duplikacją treści.
- Upewnij się, że nie ma problemów, takich jak wskazywanie na stronę 404, stronę z noindex czy pętle kanoniczne.
Analiza innych meta tagów (jeśli są istotne):
- Meta viewport: Sprawdź, czy jest poprawnie zaimplementowany dla responsywności mobilnej.
- Tagi Open Graph i Twitter Cards: Jeśli strona jest często udostępniana w mediach społecznościowych, sprawdź ich obecność i poprawność.
- Hreflang: Dla stron wielojęzycznych, sprawdź poprawność implementacji tagów hreflang.
Popularne narzędzia do audytu meta tagów:
- Screaming Frog SEO Spider: Desktopowy crawler, bardzo wszechstronny.
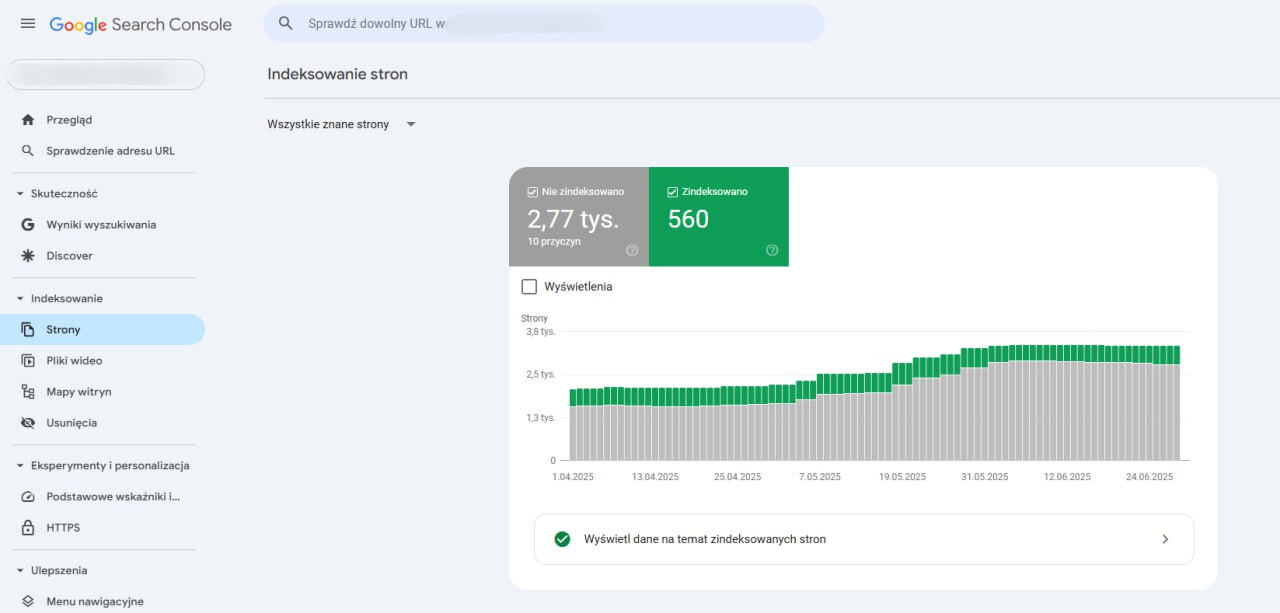
- Google Search Console (GSC): Niezbędne narzędzie od Google. Raport "Indeksowanie" oraz narzędzie "Sprawdzanie adresu URL" dostarczają cennych informacji.
- Ahrefs Site Audit: Chmurowe narzędzie do kompleksowego audytu SEO.
- Semrush Site Audit: Podobnie jak Ahrefs, oferuje kompleksowy audyt strony.
- Inne: Sitebulb, wtyczki WordPress (Yoast SEO, Rank Math), narzędzia do podglądu snippetów SERP.

Interpretacja danych i optymalizacja:
- Priorytetyzacja: Po zidentyfikowaniu problemów, ustal priorytety napraw.
- Brakujące tagi: Uzupełnij brakujące <title> i meta description, zaczynając od najważniejszych stron.
- Duplikacja: Dla zduplikowanych tytułów i opisów, stwórz unikalne wersje.
- Długość: Skróć za długie tagi lub rozważ rozbudowę za krótkich, pamiętając o limitach pikselowych.
- Trafność i CTR: Przeanalizuj tagi pod kątem ich trafności dla zawartości strony oraz potencjału do generowania kliknięć.
- Spójność z treścią: Meta tagi powinny być spójne z treścią strony, zwłaszcza z nagłówkiem H1.
- Regularność: Audyt meta tagów powinien być przeprowadzany regularnie.
Prawidłowo zoptymalizowane meta tagi mogą znacząco przyczynić się do zwiększenia CTR oraz poprawy pozycji w SERP. Warto również zwrócić uwagę na koncepcję E-E-A-T (Doświadczenie, Wiedza, Autorytet, Zaufanie), która choć nie jest bezpośrednio meta tagiem, wpływa na ogólną ocenę jakości strony, co może mieć przełożenie na skuteczność dobrze przygotowanych metadanych. Dowiedz się więcej o tym, czym jest E-E-A-T i dlaczego jest kluczowe dla SEO.
Wnioski
Meta tagi, pomimo swojej często "niewidocznej" dla użytkownika natury, stanowią jeden z filarów skutecznej optymalizacji stron internetowych pod kątem wyszukiwarek (SEO) oraz doświadczenia użytkownika (UX). Ich rola ewoluuje wraz ze zmianami w algorytmach Google, jednak zrozumienie i prawidłowe wdrożenie kluczowych meta tagów pozostaje niezbędne dla osiągnięcia wysokiej widoczności w wynikach wyszukiwania i przyciągnięcia wartościowego ruchu.
Pamiętajmy, że świat SEO dynamicznie się zmienia, pojawiają się nowe rozwiązania, takie jak AI Overviews od Google, które również mogą w przyszłości inaczej interpretować i wykorzystywać metadane. Zapoznaj się z naszym artykułem, aby dowiedzieć się, czym są AI Overviews, jak działają i co musisz o nich wiedzieć.
W świecie SEO pojawił się kolejny przełom: tryb AI (AI Mode) w Google, który umożliwia użytkownikom zadawanie wieloetapowych pytań i otrzymywanie dynamicznie generowanych odpowiedzi przez sztuczną inteligencję. Sprawdź nasz artykuł i uzyskaj informację, czym jest tryb AI w wyszukiwarce.
Warto spojrzeć na meta tagi (szczególnie Title i Description) jak na pierwsze „prompty”, które Twoja strona wysyła do modeli AI. Algorytmy LLM (duże modele językowe) wykorzystują te znaczniki, aby błyskawicznie ocenić kontekst i wiarygodność źródła przed jego głęboką analizą. W dobie AI, precyzyjny opis to już nie tylko „reklama” dla ludzkiego oka w wynikach wyszukiwania, ale kluczowy sygnał techniczny. Jeśli jasno streścisz zawartość w metadanych, drastycznie zwiększasz szansę, że sztuczna inteligencja uzna Twoją stronę za kompetentną i wykorzysta ją jako źródło (cytat) w generowanej odpowiedzi.






![Słowa kluczowe w SEO – co to jest, jak to działa i jak wybrać te najlepsze? [Przykłady] Słowa kluczowe w SEO – co to jest, jak to działa i jak wybrać te najlepsze? [Przykłady]](https://static3.4media.com/data/articles/sm-16x9-slowa-kluczowe-w-seo-co-to-jest-jak-to-dziala-i-jak-wybrac-te-najlepsze-przyklady-1742219495.jpg)

